1. Buka Btemplates atau situs penyedia template lainnya.
2. Pilih salah satu template yang kamu suka.
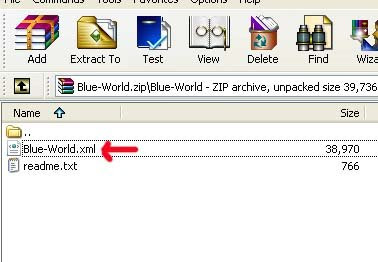
3. Download, kemudian cari file dengan ekstensi xml.

4. Buka dan temukan kode HTML-nya, kemudian kopi.

5. Login ke blog kamu.
6. Masuk Layout, Edit HTML, beri centang kotak di samping tulisan 'expand template widget'
7. Paste-kan kode HTML template yang sudah kamu kopi tadi.
8. Selesai. Tampilan blog kamu sekarang jadi lebih keren.
Ini contoh blog saya yang templatenya diganti salah satu koleksi Btemplates. Bagus bukan?!